AMP en Email: Cómo implementarlo en Salesforce Marketing

Si hace unas semanas os contábamos en BInsights, la revolución del AMP en Email, en esta entrada volvemos a la carga con una segunda entrega para explicaros cómo crear y enviar emails basados en AMP en Salesforce Marketing Cloud con diferentes casos de uso.
La funcionalidad AMP para correo electrónico está disponible desde principios de marzo y para todas las ediciones de licencias Pro, Corporate y Enterprise de Marketing Cloud.
¿Seguimos?
AMP en Email: Casos de Uso aplicados
Las ventajas del uso de AMP en los emails son muchas, como vimos en el artículo previo que os mencionamos. Para que puedas entender mejor el proceso de construcción de estos correos, hemos creado casos de uso a los que seguro te enfrentas a menudo. Nuestro entorno Snow Club nos ayudará.
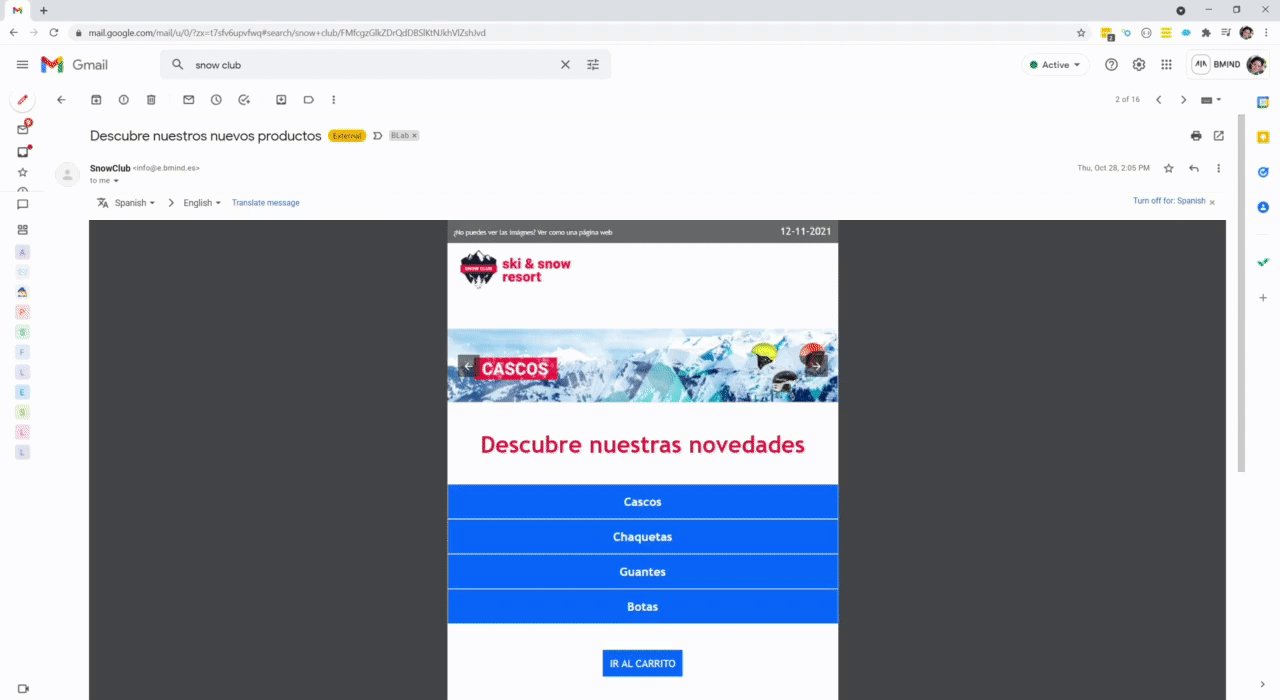
Caso 1: Consulta del nuevo catálogo
Snow Club quiere dar a conocer las novedades de su catálogo de manera mensual, permitiendo a sus suscriptores interactuar con sus productos desde el propio email.
¡Las posibilidades son enormes!
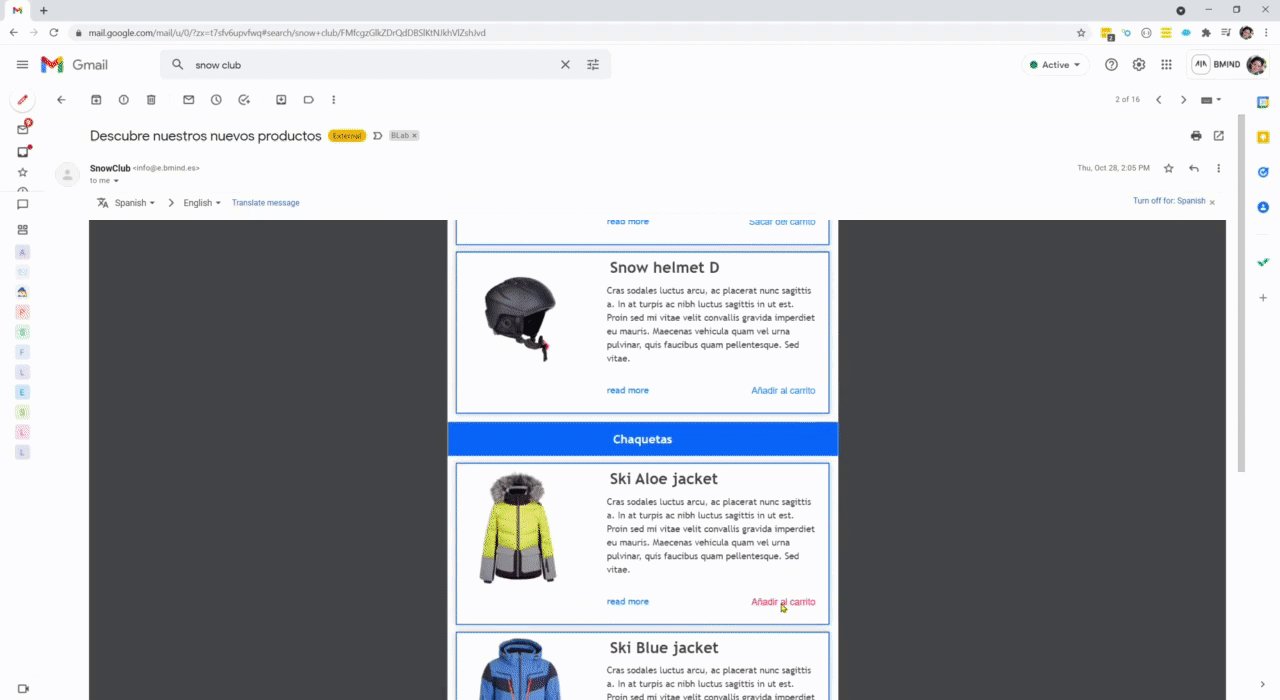
Le enviamos al suscriptor una comunicación breve y concisa para captar su atención y que interactúe con nosotros. Para facilitar que consulte los productos según su interés, los presentamos categorizados como si estuviera en la web.

Email estático vs Email AMP
Caso 2: Comprando directamente desde el Email

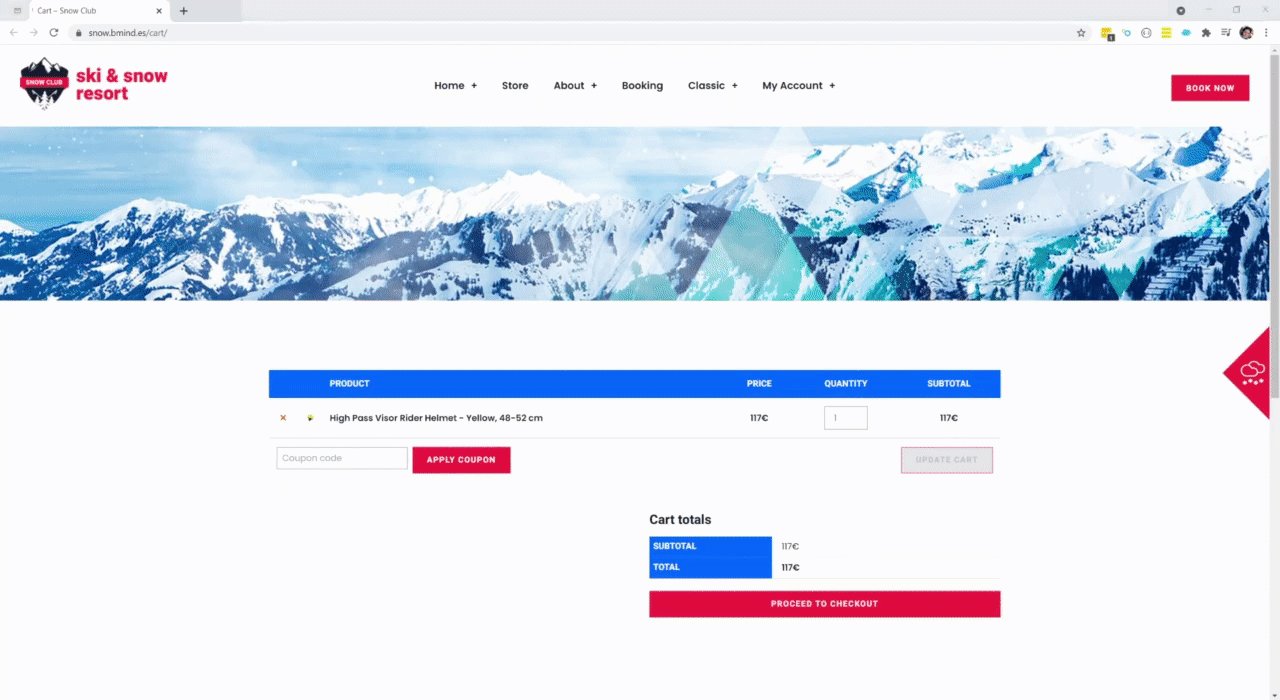
Ana muestra interés por los cascos. Necesita uno, pero no le habían terminado de gustar los diseños anteriores y el amarillo, es su color. Desde el correo electrónico que ha recibido, añade el casco al carrito, realiza la compra y todo sin perder ni un minuto.
¡Lo que se dice amor a primera vista!
Caso 3: Comprando directamente desde el Email

En cambio, Jesús, loco por el snow, nunca tiene tiempo para elegir su material. Cuando recibe el email de Snow Club se encuentra viajando en metro, por lo que logramos captar su atención. Consulta las chaquetas y se imagina llevando ya el Modelo Ski Blue Jacket. ¡Necesito también guantes! Encuentra los Gloves DS negros y comprende que es el momento. En un clic y sin salir de la comunicación ¡ha realizado la compra!
Caso 4: Creando citas o reservas

Ricardo tiene todo el material necesario desde hace años, pero necesita tomar algunas clases. Snow Club tiene registradas sus consultas a los Snow Resorts que organiza cada año, por lo que le lanza un email con sus próximos eventos. Desde el propio email quiere captar el sí de Ricardo, añadiendo un bloque dinámico para dejar su contacto si le interesa en alguno de sus viajes o incluso darle la oportunidad de poder reservar, ¿puede dejárselo más fácil?
Cómo crear y enviar emails basados en AMP en Salesforce Marketing Cloud
Una vez vistas las ventajas y casos de uso, pongámonos manos a la obra, ¿Qué necesitamos para salir con Salesforce Marketing Cloud?
En primer lugar, una Data Extension donde almacenaremos la información recogida en los formularios. Para el caso de Snow Club hemos creado una adicional para cargar el catálogo de novedades de productos. Así la actualización mensual y dinamización del catálogo a presentar se realiza de manera automática, fluida y sencilla.
Usaremos una Cloud Page que funciona como endpoint securizado con el que va a interactuar nuestro email. Ésta contiene el JSON con los contenidos a recuperar, además de ejecutar y procesar las acciones que se realicen en los formularios.
Crearemos dos versiones de contenido para el email. Una en formato HTML/texto y otra en formato AMP. ¡Importante! Necesitamos que haya comunicación entre nuestro AMP Email y la Cloud Page.
Para ello, sigamos estos 3 pasos:
- Activar TLS (Transport Layer Security) en Marketing Cloud. TLS es solo una versión actualizada y más segura de SSL
- Incluir en la cabecera de la Cloud Page un encabezado con mecanismo CORS (Cross-Origin Resource Sharing)
- Referenciar dentro del AMP Email, la URL de la Cloud Page que contiene los recursos para el email (esta es la más obvia)
¿Puedo adaptar mis campañas a AMP Email en Marketing Cloud?
La buena noticia es que AMPScript y GTL son perfectamente compatibles con AMP Email, así que si ya tienes un email personalizado en Marketing Cloud, solo tendrás que adaptarlo teniendo en cuenta algunas buenas prácticas:
- La función 'ContentBlockBy' no funciona.
- Los snippets pueden darte errores de validación. Evítalos si puedes.
- Si para la construcción vas a utilizar el AMP PlayGround, ¡Ten en cuenta delimitar variables AMPScript o GTL añadiendo <! - {{= {<>} =}} ->! De esta forma Marketing Cloud interpretará los delimitadores de {{variable}} as {<variable>} y no se generará ningún conflicto en tu código.
¡Ya casi lo tenemos! Creamos nuestro email en Marketing Cloud de tipo HTML+AMP o Template+AMP si lo que queremos es una plantilla. Se habilitarán tres pestañas para la previsualización; la del código, la de texto plano y la de AMP. En cada una colocamos la versión correspondiente que hayamos construido.
Componentes de AMP
Puedes jugar con los distintos componentes de AMP que sean compatibles con mensajes de correo electrónico. Si te sirve de ayuda, para nuestros casos de uso hemos utilizado los siguientes:
- <amp-form>: esta extensión nos ha permitido el uso de formularios y campos de entrada en nuestros emails. Lo hemos utilizado para añadir o sacar productos del carrito, donde cada producto es un formulario y el envío de información se produce cada vez que se presiona ‘submit’. Este componente, nos ha permitido rellenar la fecha y los datos de la reserva en el email y enviarlos tanto a nuestra Data Extension, como a nuestro sistema de reservas.
- <amp-bind>: establece estados en función de la interacción con elementos o agrega comportamiento en ciertos eventos. Lo hemos utilizado en nuestro carrito abandonado para actualizar el estado cada vez que el cliente hace clic en una categoría. Además de usarlo para las reservas de los lugares, renderizando el contenido disponible en la matriz de 'fechas'. Este componente almacena los productos localmente en una variable.
- <amp-state>: se usa para definir el estado inicial del que partirá <amp-bind>. Este componente se usa mucho a lo largo de los emails de AMP. No solo para definir el estado de inicio cuando se abre el email, también para ir cambiando estados cuando se interactúa con él y así poder mostrar una información u otra. Lo hemos usado cada vez que se cambia de categoría, se añade o se quita un producto en el carrito y cada vez que se interactúa con cualquiera de los desplegables en las reservas.
- <amp-list>: este componente nos permite recuperar información estructurada en un JSON para mostrarla mediante <amp-mustache>. Gracias a él, hemos recuperado la información de nuestro catálogo de novedades con una lista filtrada por categoría. Del mismo modo, lo usamos para los alojamientos y las fechas disponibles en las reservas.
- <template type="amp-mustache">: con este componente se presenta la información recuperada mediante la <amp-list>. Lo hemos utilizado para renderizar cada uno de los productos con una estructura que se repite. Lo contiene cada uno de los desplegables de lugares a reservar y fechas disponibles.
- <amp-carousel>: este componente permite mostrar distintas piezas de contenido. Genera un escaparate en el que mostrar varios productos dentro de un mismo espacio. Lo hemos utilizado para mostrar los banners de las novedades que vienen en el catálogo.
- <amp-accordion>: este elemento facilita el mostrar u ocultar elementos en la interfaz de usuario. En nuestro email de novedades lo hemos utilizado para enseñar las categorías en las que se agrupan los productos.
- <amp-img>: aunque te lo contamos el último, es casi uno de los más imprescindibles. Es el componente que reemplaza a la etiqueta <img> de HTML. Cuando se usa este componente estamos siempre obligados a definir un tamaño (width / height) de antemano, lo cual facilita que se pueda conocer la relación de aspecto previamente a la obtención de la imagen. De esta forma se administra el tiempo de ejecución eficazmente.
Dicho esto, antes de empezar a usar cualquiera de los componentes tienen que ser importados dentro de la etiqueta <header> de tu correo electrónico. Probar y probar y después...registrar.
En último lugar, te recomendamos que te asegures de que el email cumple con los requerimientos de AMP utilizando esta herramienta para la validación. Los clientes de correo requieren que el remitente esté registrado en la lista de clientes autorizados para AMP.
Cuando tengas tu primer email listo regístrate como remitente de AMP Email. Si no completas este proceso tu cuenta enviará los emails usando el contenido alternativo, y no la versión de AMP.
Antes de conseguir la validación como sender revisarán los siguientes puntos:
- Validación de SPF / DKIM / DMARC con el TLD (top-level domain) y que coincide con la dirección del remitente
- Que tiene contenido alternativo con formato MIME (versión alternativa en html y texto).
- Que cumple con todos los requisitos del cliente de correo al que se remitirán los correos AMP (Gmail, Yahoo o Mail.ru.
Utilizar este tipo de personalizaciones con AMP Email es sencillo. Si ya cuentas con Salesforce Marketing Cloud y no estás haciendo uso de estas mejoras, ¿a qué esperas? ¡Te ayudamos a experimentar y sacar todo el rendimiento con AMP Email!

Ana Timón
Solutions Architect
Incansable aprendiz de novedades con el firme convencimiento de que hago microviajes al futuro.

María Tomé
SFMC Manager Data & Marketing
Siempre atenta a las últimas tendencias de marketing para adaptarlas al mundo MarTech.
Destacamos

Destacamos
Jakala continúa su expansión en el territorio español con la suma de Biko
Jakala continúa su expansión en el territorio español con la suma de BikoÚltimos post